Toolbar height issue
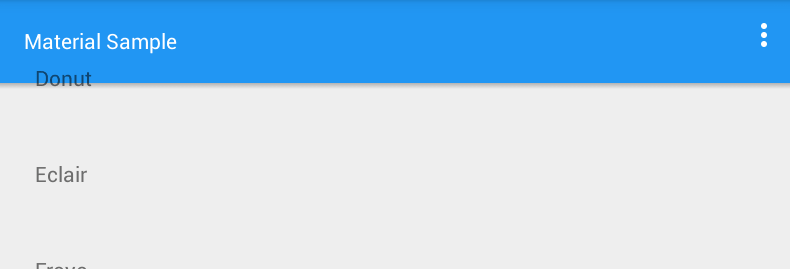
 If you’ve noticed by now, the Toolbar height by default when compared in normal and landscape mode, is different. There seems to be extra padding at the bottom where the Toolbar title is not vertically centered.
If you’ve noticed by now, the Toolbar height by default when compared in normal and landscape mode, is different. There seems to be extra padding at the bottom where the Toolbar title is not vertically centered.
This issue is all the more prominent when you attach a scrollable view. The views scrolls slightly into the toolbar.
The solution
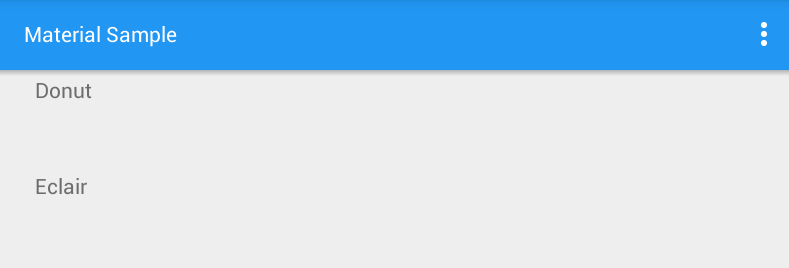
Now, the fix for this is relatively simple. We need to change our toolbar height to what our minimum height is. Open toolbar.xml, remove the minHeight attribute and change the layout_height to ?attr/actionBarSize
So your initial Toolbar layout would be like this:
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
That would be changed to:
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
Here is a deliberate side by side comparison for you to see the difference between how the Toolbar height WAS in landscape, and how its supposed to be on the right (after we fixed it).
So my suggestion is to stick to using the android:layout_height attribute for your Toolbar layout height and avoid using app:minHeight especially when dealing with landscape mode and scrollable views.