A lot of things have changed (for the better) with the support library. In AppCompat v22.1 various updates have been made to a lot of components as well. Let’s take a look at what’s new.
What’s new?
AppCompat
The AppCompat Support Library started with humble, but important beginnings: a single consistent Action Bar for all API 7 and higher devices. In revision 21, it took on new responsibility: bringing material color palette, widget tinting, Toolbar support, and more to all API 7+ devices. With that, the name
ActionBarActivitydidn’t really cover the full scope of what it really did.
AppCompatActivity
To be used now instead of ActionBarActivity (deprecated).
Previously the only entry point into AppCompat was through the now deprecated ActionBarActivity class. Unfortunately this forced you into using a set Activity hierarchy which made things like using PreferenceActivity impossible.
We’ve now extracted all of the internal stuff and exposed it as a single delegate API,AppCompatDelegate. AppCompatDelegate can be created by any Android object which exposes a Window.Callback, such as any Activity or Dialog subclass. You create one via its static create() methods.
AppCompatDialog
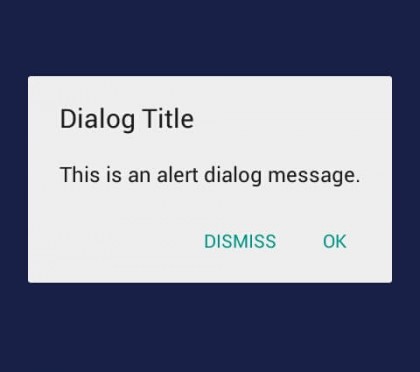
Finally Material styled dialogs! You can use this via the AppCompatDialog class.
For themes use Theme.AppCompat.Dialog and for imports use android.support.v7.app.AlertDialog. I’m happy they finally included this which took quite a while! Now I can remove those third-party libraries that I use JUST for those dialogs.!
Theming
Using AppCompat v21, we used to theme our Toolbars (and other views) using app:theme .
In AppCompat v22.1 you can theme using android:theme . So you can now theme your toolbars like this:
<Toolbar
...
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
...
/>
If you continue theming with the app prefix, the downside is that theme inheritance will not work for layouts.
Widget Tinting
Tinting widgets are now available (plus a few new ones too!). This fixes the issue where widgets being used were not being tinted.
Support v4
Drawable Tinting
Drawable drawable = ...; // Wrap the drawable so that future tinting calls work // on pre-v21 devices. Always use the returned drawable. drawable = DrawableCompat.wrap(drawable); // Set a tint DrawableCompat.setTint(drawable, Color.RED);
Palette
There’s a new Palette.Builder class. You can then optionally change the maximum number of colors to generate and set the maximum size of the image to run Palette against before calling generate() or generateAsync() to retrieve the color Swatches.
Plus there’s a large performance increase since this update.
ColorUtils
ColorUtils has been moved out of Palette and into support-v4 as a public class. There’s a lot of things to experiment with this!
For more details on implementation visit Chris Banes blog. Do check the developer’s blog for a much more comprehensive take on AppCompat v22.1.
Header image source: lifehacker.com
There seems to be a lot to look forward to in AppCompat v22.1.1 and get excited about. Are you?
