As a developer turned designer, I have always been fascinated with ways to close the gap between design and development. Recently, I stumbled upon Framer X. After using it for quite a while, I’m convinced that it is a powerful new design tool that closes that gap considerably and encourages tighter collaboration.
(more…)Category: Design
-

Build your UX Portfolio from Scratch – Choosing a Web Stack
Choosing to hand-code your UX portfolio can be an ambitious, yet daunting task. Your portfolio website is perhaps the most important avenue to display your experience, skills, and values as a designer.
With that said, you want to put your best foot forward. Having complete control in how you do this is what development (hand-coding) can offer albeit at the cost of time and increased effort.
A majority of that time could go into choosing the right set of tools for web development. Especially, when there’s a multitude of options to choose from that do similar things. It is important to choose tools that are not only easy to understand but speed up our workflow.
Even then, making a choice and then sticking with it can be hard, especially when you discover a blocker later down the road.
That’s what I’m here to help you with.
(more…) -

Build your UX Portfolio From Scratch – Design
Designing your own UX portfolio can give you an edge to stand out from the crowd. By choosing to design it yourself, it is an opportunity to showcase your brand and who you are.
By being original and unique, your portfolio will be memorable. So don’t copy a theme or someone else’s design. You don’t want your UX portfolio to come off as a common template or worse, a rip-off.
(more…) -

Build your UX Portfolio From Scratch – Getting Started
Our UX portfolio is a key piece of displaying our capabilities as a designer. Hence, it becomes essential to make one that can speak for you.
In this tutorial series, I will walk you through how I designed and developed my UX portfolio website. Sure, I could’ve named this article as ‘How I Built My Portfolio’ but I want to show you how YOU can do it too. It’s easy, and you don’t need to be a developer. Let me show you.
(more…) -

How To Design A Great Mobile App Intro By Learning From The Best
The App Intro or Product Tour is an introductory welcome experience for first-time users to your product. In this article, we will look at how to design great app intros by learning from the best mobile apps.
-

Use Empty States to your Advantage – Better User Retention
Empty States are often neglected and designed last. I don’t blame you though. After all, compared to the main screens, these aren’t important. Right?
Sadly, no. The worst that can happen is that users can uninstall your app after first use. Trust me, you don’t want that to happen.
Users who uninstall your app after first-use are most likely to never return.
Mostly, empty state screens are ignored until the app is done. Then, you realize that a particular screen could be empty at some time. So you just throw in a little error message like this and call it a day.
iOS Pages app — I’m not sure where it’s asking me to tap…
This is NOT okay! Once users reach an empty state screen, they might not know what to do. Or they simply might move on to another screen, or worse, another app.
The gravity of the situation is worse than you think! Here’s a wake-up call.
The average app mostly loses its entire user base within a few months. – Andrew Chen (Growth at Uber, LinkedIn Influencer)
First, let’s clarify what an empty state is. Then, we’ll see why it must be given importance. Next, let’s find out when it can occur and how to tackle them. Finally, we’ll see how to design effective Empty States.
What are Empty States?
I’ll spare you the boring book definition here.
Empty State or zero-data state is what a user sees when there is no data to display on-screen.
Image credit: emptystat.es
Why Bother?
We need to make sure that users learn the purpose of a particular screen. If it’s a news app, and there is no news to display, tell them why.
Well, that might sound ironic. But what if the network call fails?
The reality is that 77% of users will uninstall your app in 3 days. Only the top 10-50 apps are able to break that and keep more users.

You might say these are extreme statistics but think again.
The difficulty of User Retention
Let me put that in perspective for you.
You use apps too right? Say you want to try out a news app. I’m sure you don’t download just one, but at least a couple of them.
Then, you give each app a try. You try to see which one is good. Finally, you keep what you like and you uninstall the rest.
Users try out a lot of apps but decide which ones they want to ‘stop using’ within the first 3-7 days – Ankit Jain, Google.
Get it? That might happen to your app as well. Hence you need to use everything at your disposal to keep your users.
Once they start using your app, do your best to make them stay. Empty States are the perfect opportunity to do so.
Use them to encourage interaction, reinforce your brand and increase user loyalty. I know such terms might sound cheesy. But if you use Empty States correctly, your app adoption rates will be much higher. In other words, that translates to lesser app uninstalls.
The best way to bend the retention curve is to target the first few days of usage, and in particular the first visit – Andrew Chen
When are most of the empty states visible? During the first few days of using the app.
Now you know what needs to be done. Let’s see when Empty States can occur and how to best design them.
Another user retention technique — Using Skeleton Screens make your app appear faster.
When can Empty States occur?
Now that we know about Empty States and its importance, let’s see when it can actually occur.
To put it simply, it occurs whenever there is an absence of data.
Yes, that’s just straight from the definition, but the exact scenarios are as follows:
- for first-time users
- when an error occurs
1. For first-time users
Empty States can serve as an onboarding for first-time users. Yes, you don’t have to do those forced carousel-like product tours!
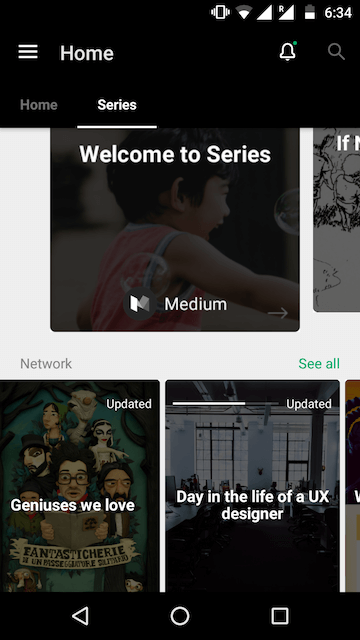
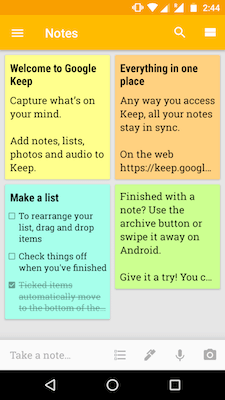
Let’s take the example of the Google Keep Android app. It handles Empty States for first-time users in a unique way.

Google Keep — Empty State It displays ‘starter content’ to familiar users with its app. Typically, when you open a note-taking app, it will be empty. You don’t know how a bunch of notes will appear on-screen. You’ll have to create a couple of them to find out.
Instead, Google Keep does that for you. So although you don’t have any notes, Keep creates a few.
With this, first-time users are educated on 2 things:
- how notes work within the app
- learn about the app’s features
That’s pretty smart, right? It works extremely well for them. We’ll talk more about ‘starter content’ later into this article.
For apps like notes, email, bookmark managers and others, there is no content, to begin with! Users will have to start adding content manually to populate them. In such apps, having Empty States for first-time users is a sure shot.
But keep in mind that you have to think about individual screens rather than the entire app.
For example, a news app might show worldwide news by default on the home screen. So no worries there. Say the news app allows a bookmark feature. That screen would be empty unless users bookmark a news article. So that’s an Empty State too. How would you handle that? Think about it!
2. When an error occurs…
Now for some apps, even if you’re a new user, there will be some content to display. Say that the app makes an API call to fetch content, and for some reason, it fails.
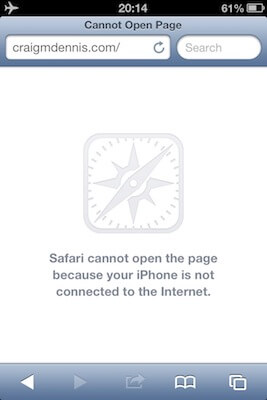
When a new user opens your app and goes to the home screen, you don’t want that to happen. It appears very bad. Don’t show a generic error message.

Safari iOS app — No internet state Image credit: tympanus.net That is just one scenario. This could happen to ANY screen. Make sure you handle that as well.
Tell users why it failed
This is perhaps the most important thing to remember. When you’re showing an Empty State in the event of an error, tell users what happened.
Make sure you tell users what the issue is, without going too technical. For example, let’s assume, your app’s servers overloaded and crashed due to traffic surge. If that’s the scenario, don’t get too technical and spam them with crash logs and error codes. That’s for your developers, not users! An appropriate error message could say “Our servers are currently busy”.
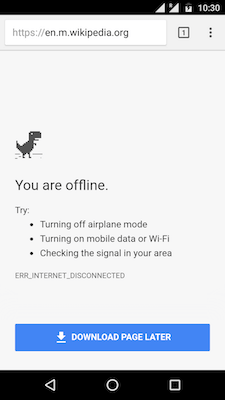
The Google Chrome browser balances information and detail very well. It even adds a bit of humor to it. It has a brilliant empty state that not only tells us what’s wrong. But also suggests how to fix the problem.

Android Chrome App — Offline State Here’s what Chrome achieves with this design.
- A generic error message that everyone can understand
- Suggests steps to resolve the error
- An error code — for the tech savvy?
- Download Page Later button— automatically download page for viewing when the internet is back on
- T-Rex game— it’s actually a game you can play to kill time until your internet comes back
FUN FACT: Why Google Chrome shows a dinosaur when offline?
Here’s another example.

Desk Empty States by YiJing Z — Dribbble Remember that not every scenario is the same. This would have already become evident to you. For example, for a retry page load, it makes sense to have a retry button. But what about an email app with an empty Spam screen?
Now that’s clear, we can see how to actually design it.
How to Design Empty States
To make blank slate useful, consider inserting quick tutorials, videos, help tips, call to action-elements, screenshot of the page when it is in “normal” stage – anything that helps the user and makes him happy with your app. — Patternry
Here is a couple of tips on how to design effective Empty States. Let’s go through them one at a time.
1. Be informative
When an empty state occurs, it is visible to the user. Tell them why they’re seeing this screen.
When a user sees an empty state, 2 things should be conveyed.
- Purpose of the screen (what can I expect to see here?)
- Why am I currently seeing an empty state?

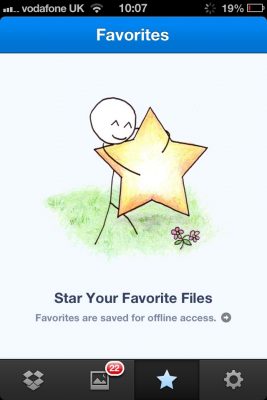
Dropbox favorites Image credit: tympanus.net Copy in design is very powerful. It effectively communicates what users need to know. The lesser the words used, the better.
If you read carefully, the copy answers both those questions above. It tells us:
- What is this screen?
- What’s the use of marking a file as a ‘favorite’?
2. Handle Failure States— Don’t scare your users
If it’s an error, tell them what went wrong. Take it a step further by suggesting how to resolve the error. Remember the Google Chrome example?
Here’s what you can do with Empty States for an error:
- show a non-technical copy for error text
- suggest possible steps to resolve the error (as simple and short as possible)
- Don’t use technical jargon that can confuse users
- Allow them to reload (retry loading a page)
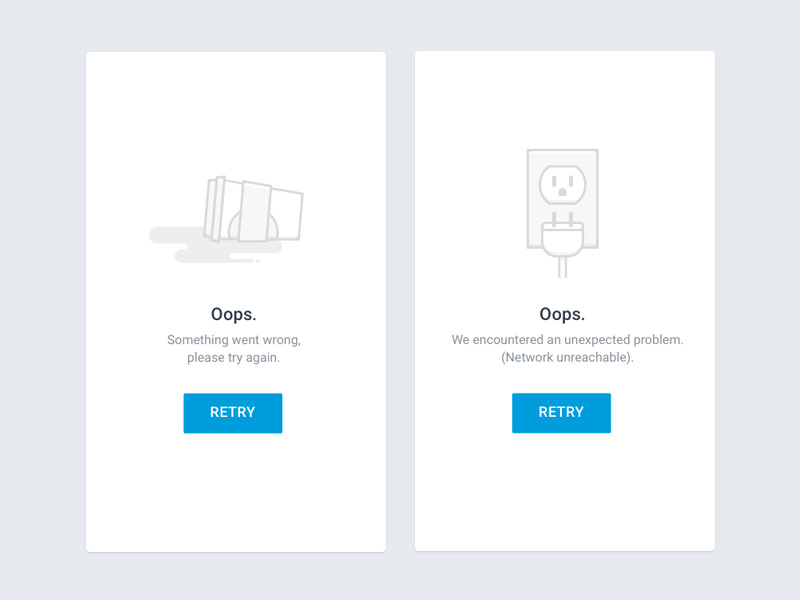
Image credit: emptystat.es
3. Encourage Users to take action
A simple, yet highly-effective way to get users to interact, is to use a CTA (Call-to-Action).
A call-to-action (usually abbreviated as CTA) is an image or line of text that prompts your visitors, leads, and customers to take action. It is, quite literally, a “call” to take an “action.”— blog.hubspot.com
In other words, for our apps, CTAs are buttons. Big bold, attention hogging buttons. When a user sees a screen, the should immediately be able to see that CTA (button). That’s what makes it effective.
Material Design provides us a Floating Action Button. That’s a perfect candidate for a CTA!
Some examples would be a note-taking app. Prompt first-time users to add a new note by using a CTA button. Or a recipe app, where the CTA is to add a new recipe.

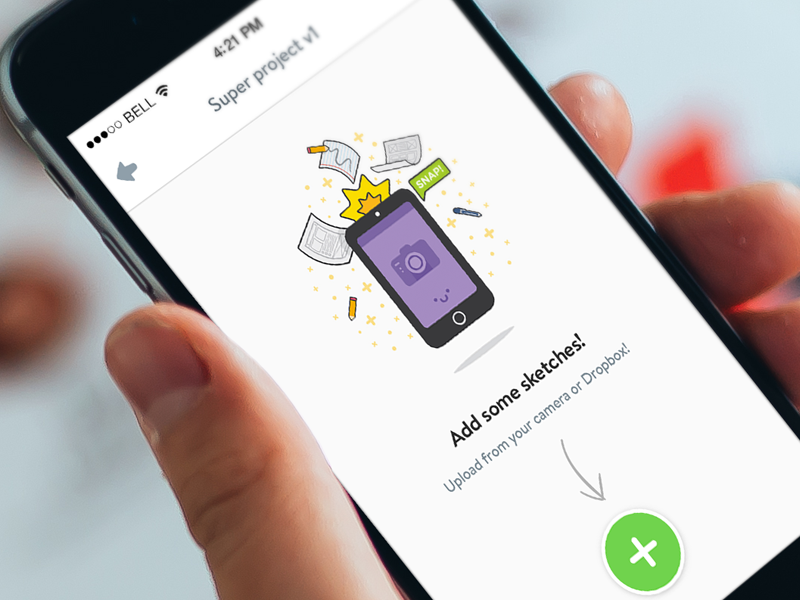
Marvel App – Project empty state by Murat Mutlu — Dribbble Yet for some screens, there is simply nothing to do. Example, Gmail Spam screen.

Gmail App — Spam 4. Display Starter Content
Remember the Google Keep app? We spoke about it as an example for Empty States. That’s called Starter Content.

Evernote app — starter content for first-time users With this, 2 goals can be achieved.
- Help familiarize users with how notes work
- Use these ‘starter content’ notes to to flaunt the app’s features
Consider Twitter, where every new user needs to follow few people first to get started. In this way, no first-time user’s home feed is going to be empty. This can also be seen as a way of Twitter reinforcing what it’s all about.
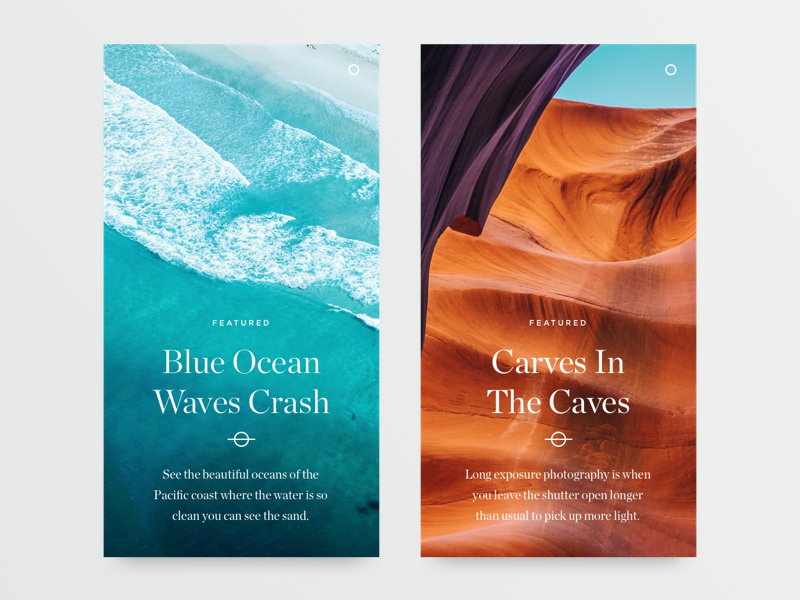
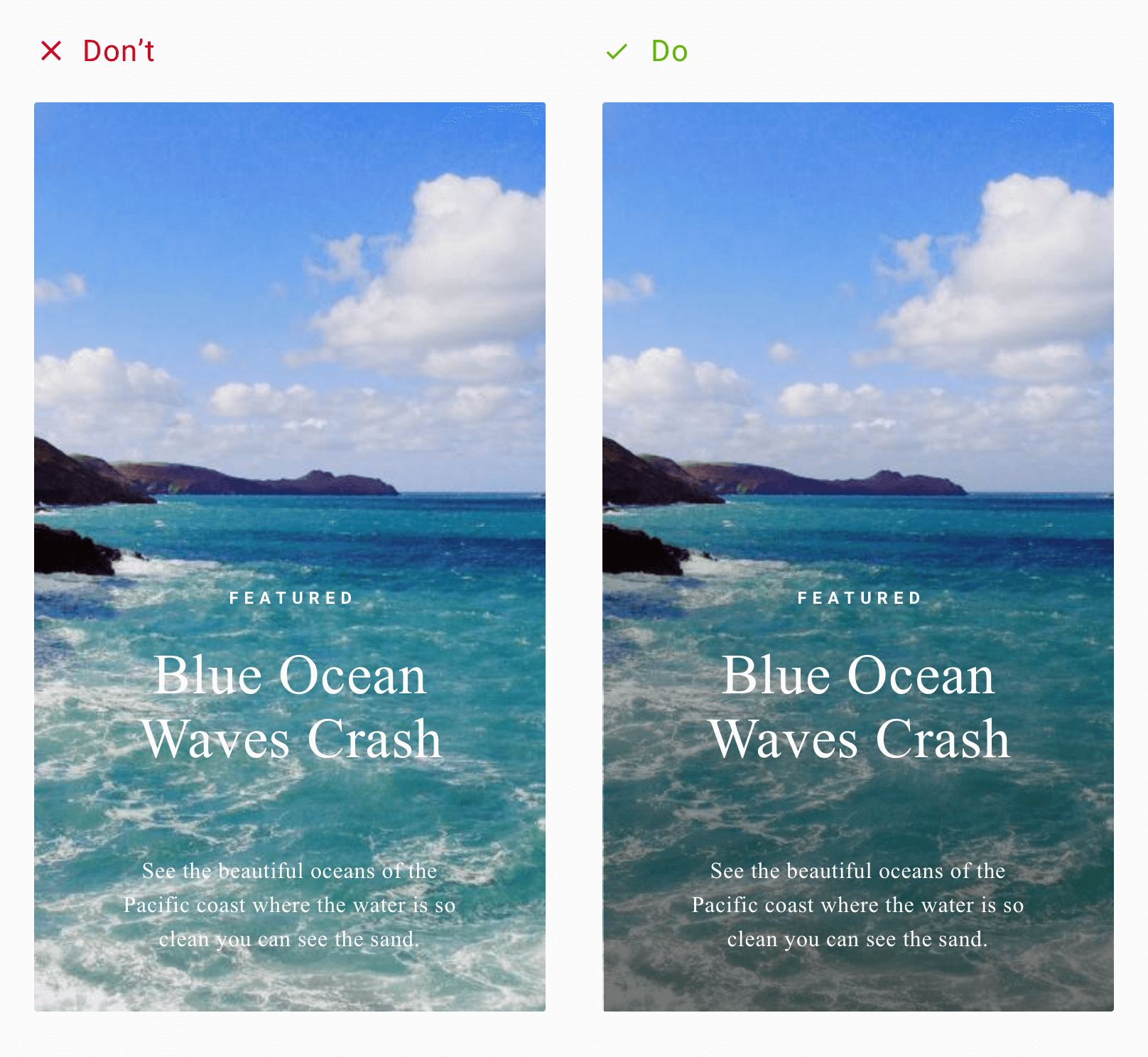
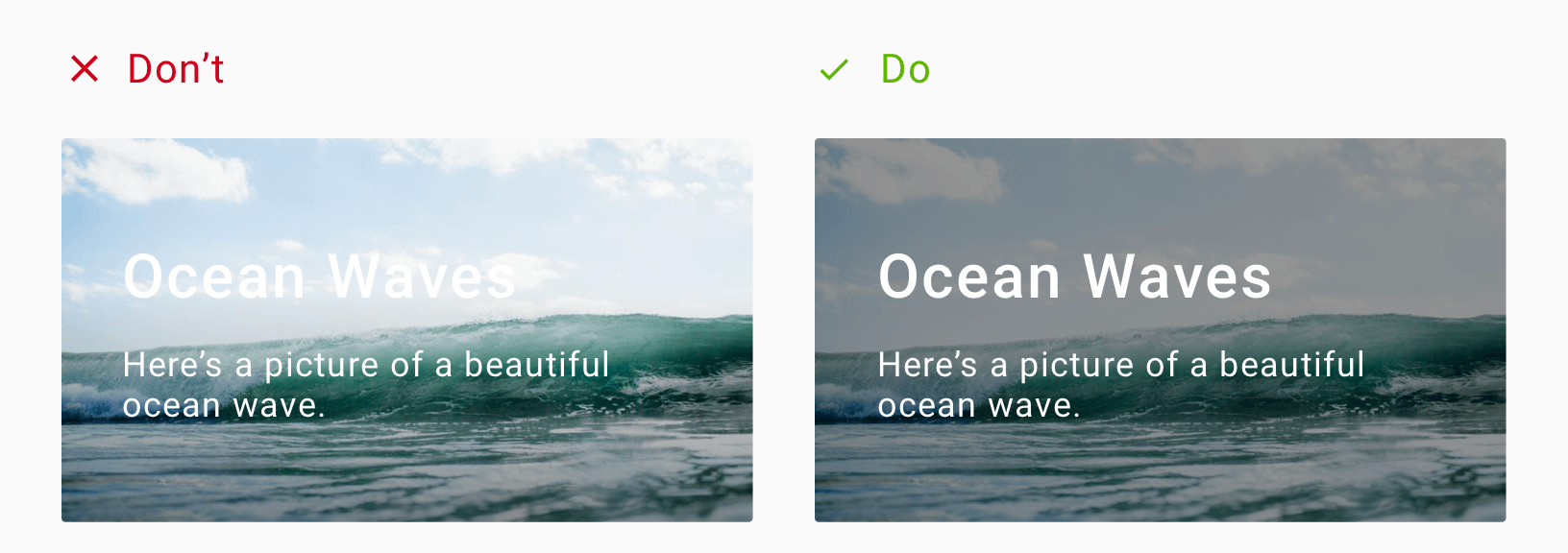
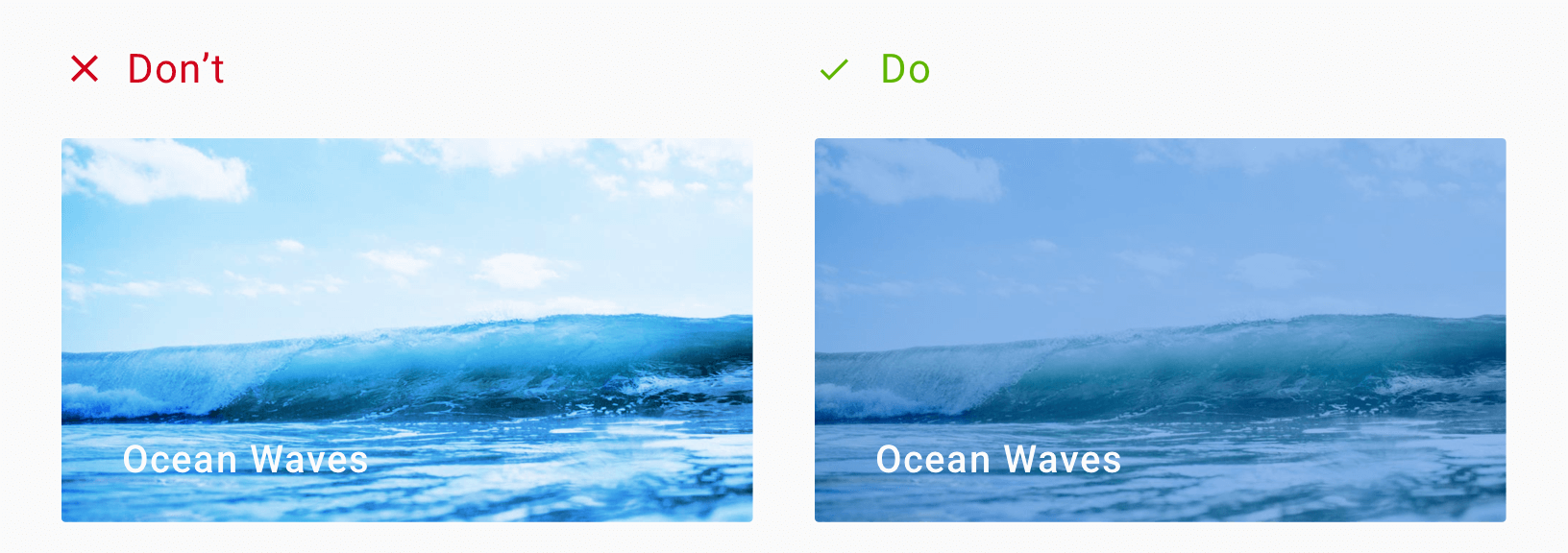
5. Stick to your brand— be consistent
You might have a lot of freedom when designing Empty States. But make sure you stick to your brand.
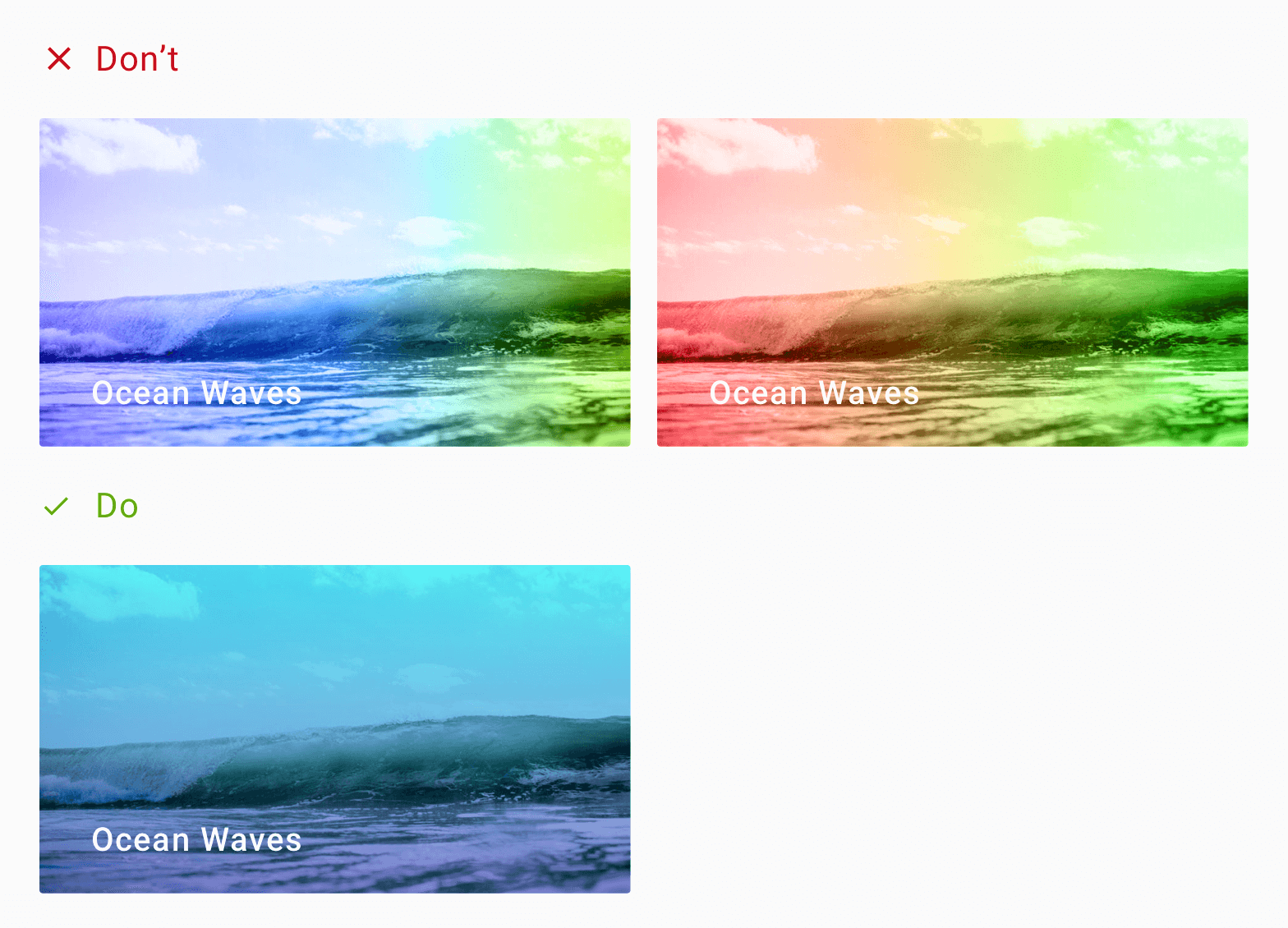
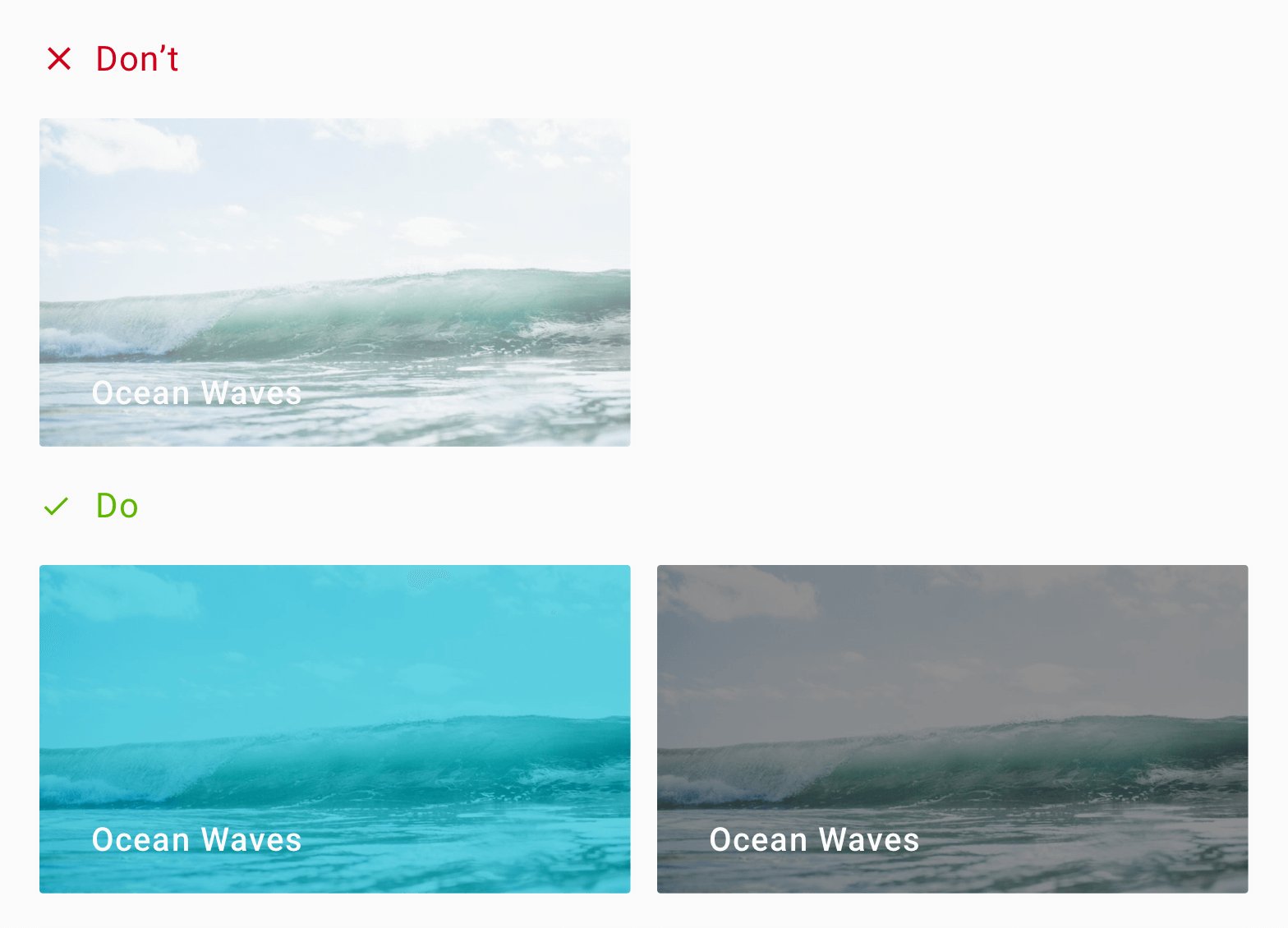
By that I mean, make sure you stick to your styleguide and color palette. The last thing you want is a screen that feels alien within your entire app.
Alright, this might not be a design tip that’s specific to Empty States. But even so, it is still important. It’s easy to get carried away!
For example, if your brand color is blue. For the sake of emphasis, don’t make your Empty State’s CTA button red! Agreed that you might want to emphasize an alert or danger. But don’t do it at the cost of inconsistency.

Course Dashboard by Shashank — MaterialUp 6. Use Humor
Sometimes, humor can play a big role in damping down the seriousness of an issue.
A great example of using humor in design is Mailchimp. They know how well to design it so that it engages the user.

Mailchimp — what users see after sending a campaign. Image credit: smashingmagazine.com So before you use humor, make sure you it’s in the right context. For example, a good place to use it would be content not found screens (empty search results).
On the contrary, a bad place to use it would be in an error state. Say a failed task. It’s worse if the error was on your part.
Using humour is fun and is a welcome relief. But also think of scenarios when a customer comes to your site to complain, or they have a problem with your product or service. They may not be in the best mood and that humorous message could be a tipping point for a customer to leave permanently. — spotless.co.uk

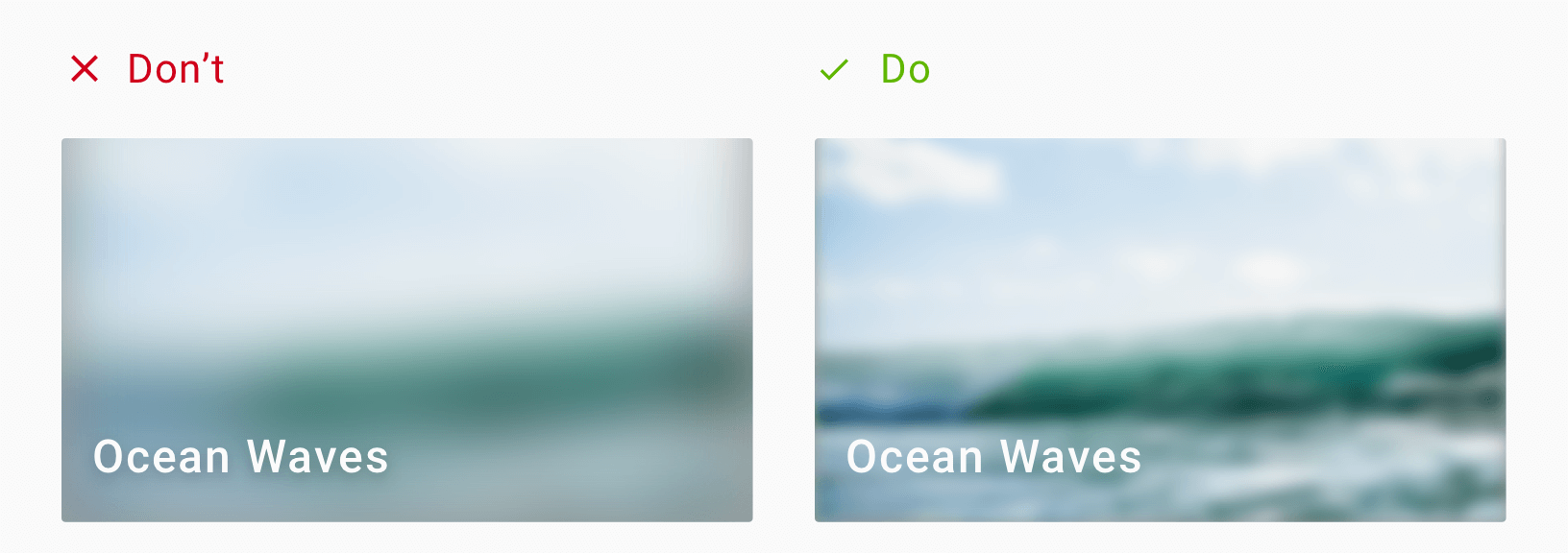
Empty state concepts infused with personality by Tasnadi Otto — MaterialUp 7. Keep it simple
Arriving at the last design tip, this is the most important one to remember.
With all the tips mentioned above, it’s easy to include everything and go overboard! Don’t do that.
Remember that simple designs are always more effective.
Here’s a great empty state interaction. It’s lovely, but it’s also so fancy that if my app is simple and not animation-heavy. I wouldn’t attempt anything like this, just for an Empty State!

Empty State by Jordan Nelson — MaterialUp An Empty State is supposed to be a lightweight screen. If there is an action to be performed, make sure it’s just one. Don’t offer many points of interaction on a single empty state! That’s just confusing.
Takeaway
To summarize everything, Empty States are an excellent opportunity to engage with users. It might seem insignificant in the larger picture. But even the smallest of things matter.
Attention to detail matters because when you show that you care about the small details, people trust you to care about the big ones. — Meg Robichaud (Shopify UX)
User retention with apps are already very hard. So use every chance you have to keep them. Because once they leave, it’s difficult to get them back.
Remember that no screen should be a dead-end for your users.
Wrap up
Keeping these simple design tips in mind will help you create effective Empty States:
- Be informative — tell users why they’re seeing this screen
- Handle failure — tell why the error occurred and suggest a fix
- Use a CTA — encourage users to take action
- Consider Starter Content — great way to familiarize users with your app
- Be consistent — stick to your brand’s design guidelines
- Use Humour — reduce the seriousness of an issue. Use carefully
- Keep it simple — nothing over the top. Remember simple = effective.
I hope this article will help you design better, effective Empty States. Use them to your advantage for better user retention!
Lastly, if you need some design inspiration, these resources have you covered.
Resources for your inspiration —
Thanks for reading!
-

Design App Mockups with Adobe Illustrator & InVision
Designing app mockups allow us to quickly visualize how our app might ultimately look like. In this article tutorial, let’s learn how to do this really quick with Adobe Illustrator and InVision. I will also tell you the benefits of doing this and guide you every step of the way.
(more…)