A Faster Blog Performance by 50%
I spent my weekend reducing the website’s page size and load time by half. From today, everyone should notice a lighter blog that’s at least 50% faster!
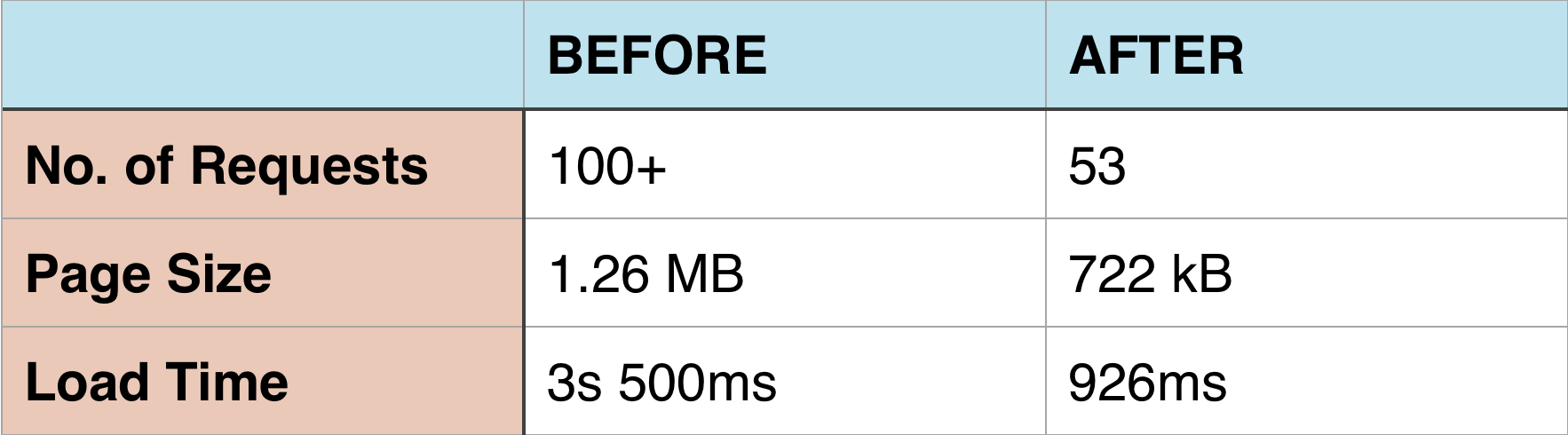
Recently, I noticed the blog was sluggish and making an abnormal amount of requests. Unfortunately I didn’t take a screenshot of the Pingdom tools test BEFORE I started. But the numbers are pretty clear in my head. So it should give you a solid understanding of the difference.
Unlike my typical posts, I’ll keep this one short. Promise.
Disclaimer:
This is a blog update. By no means is it a tutorial that teaches how to increase website performance. But here’s one that I followed to improve my page speed.
To top it off, a cached page load making 100+ requests is insane! So I got to cutting down on the bloat. Considering I’m no web developer expert. It took me two days straight! But the results were well worth it. See below for yourselves.

Improvements include:
- Preventing unwanted scripts from loading (especially on home page)
- Deferred loading of non-priority scripts so they don’t block content
- Removed colored code highlighting (a trade- off for a lighter site)
- Removed emoji support
- Comments section load only after scrolling to end of post
Here the results from Pingdom and Google Page Speed tests.

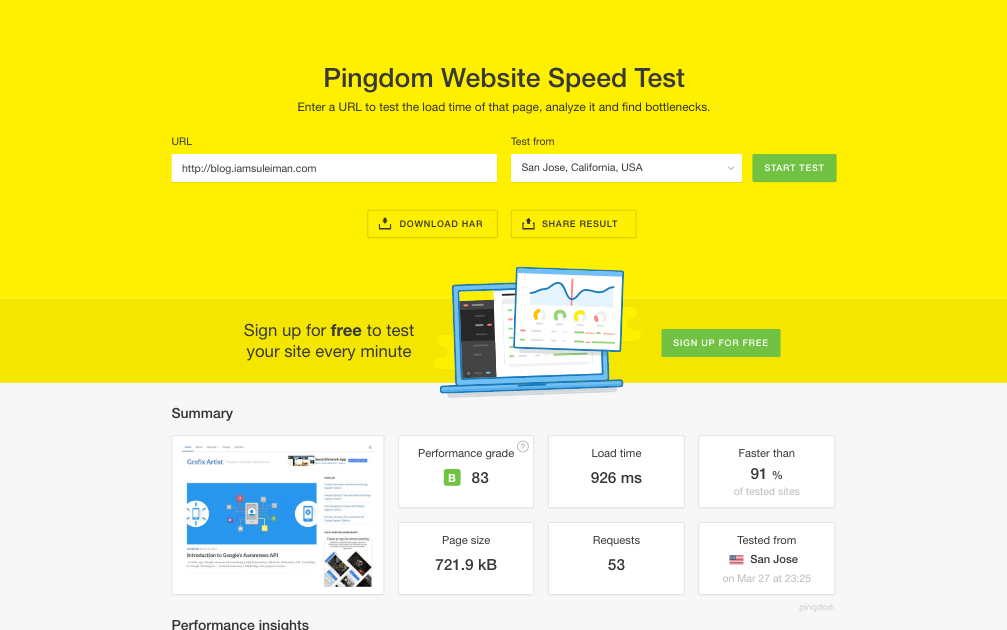
Pingdom test

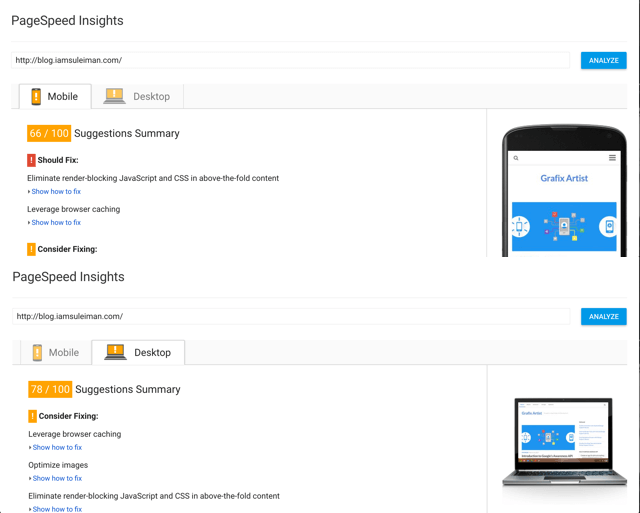
Google PageSpeed results
As you can see, these are tremendous improvements. The number of requests on the homepage are almost halved! Even the page size is greatly reduced. Of course the post pages are higher because of the images. But the page has been optimized to prioritize content first. So you can notice better load times there too.
However, the move wasn’t easy or smooth. For example removing code highlighting was a big deal! It greatly boosted page load which could not be ignored.
Over to you
I hope all these improvements gave you a faster blog. How are your load times? Are the improvements visible?
Optimization is an ongoing process. If you have any ideas, tips or suggestions, send me a Tweet. I’d love to hear from you.
