Prepare your apps for Multi-Window in Android N

Android 7 Nougat introduced Multi-Window, a new feature that enables multi-tasking. In this post, let’s make or Android apps Multi-Window compatible.
Android Nougat brings in a host of improvements and changes. Many of you already know what’s new in Android N. So if we developers want to support the latest Android version, there’s more work cut out for us.

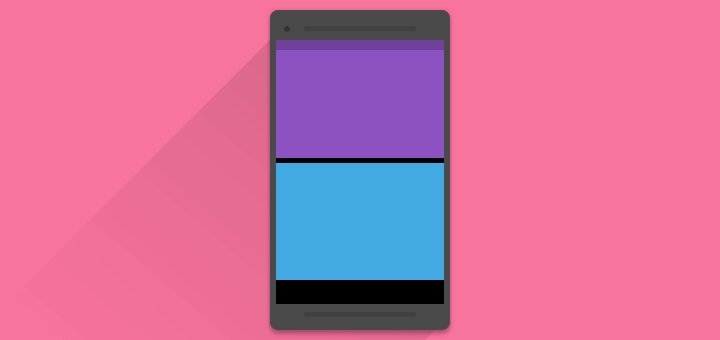
Android N Multi-Window from developer.android.com
Why bother?
It might be alright to ignore supporting Multi-Window. But what Ian Lake said, should change your mind.
Keep in mind that multi-window is enabled by default – even if you don’t target Android N, your app will be available in multi-window mode*. Start thinking about it now!
* With the exception of apps with a fixed orientation or the immersive flag set in the manifest. – source
I hope that convinced you that Multi-Window in Android N is important. Let’s get started.
We’ll create a simple list detail app using RecyclerView. Then enable Multi-Window on one Activity. Finally see how we can handle it. For this tutorial, I’m creating a list of the Avengers.
Creating an Android Nougat app
Android Nougat 7.1 has just released, so let’s jump straight to using that. Make sure you’ve downloaded the following via Android SDK Manager:
- SDK Build Tools & Platform Tools (v 25)
- Android 7.1.1 (API 25)
- Latest Support Libraries
Here’s how my project’s app/build.gradle looks like:
android {
compileSdkVersion 25
buildToolsVersion "25.0.0"
defaultConfig {
minSdkVersion 16
targetSdkVersion 25
...
}
...
}
dependencies {
compile 'com.android.support:appcompat-v7:25.0.0'
...
}
Enabling Multi-Window in Android N
Add a layout tag under your activity tag in AndroidManifest.xml. Add in these layout attributes:
...
<activity
android:name=".MainActivity"
android:resizeableActivity="true">
<layout
android:defaultHeight="500dp"
android:defaultWidth="500dp"
android:gravity="bottom|end"
android:minHeight="220dp"
android:minWidth="220dp" />
...
</activity>
...
There are a few things to note here:
android:resizeableActivity="true"tells Android that your app supports Multi-Window- default Height & Width are the dimensions the app takes by default, when entering Multi-Window
minHeightandminWidthare the smallest dimensions the app can be resized to-
android:gravitydictates the initial position of the app in freeform mode
220dp is the minimum dimensions for an app. So make your app layout compatible from that breakpoint onwards.
NOTE:
While 220dp is the lowest size possible, you can set any minimum dimension in the Manifest file, as mentioned above.
Wait, now what’s Freeform Mode?
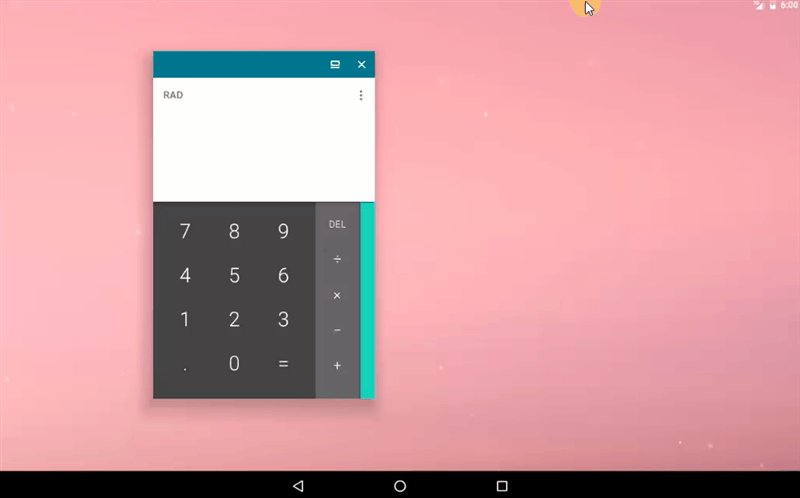
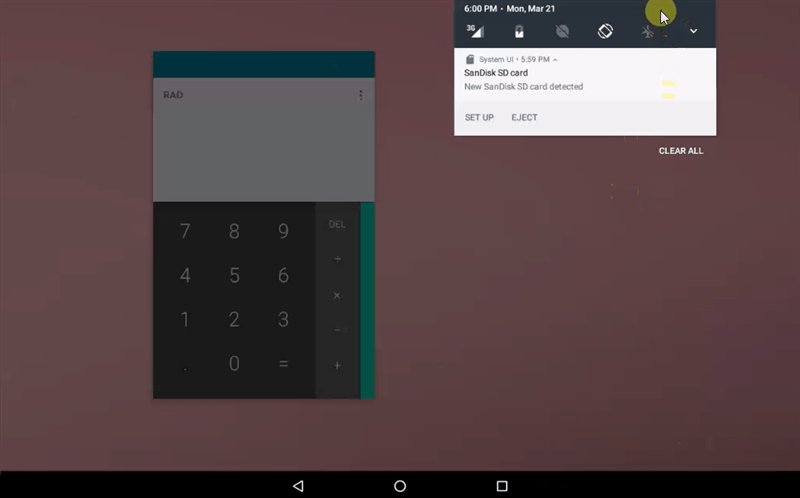
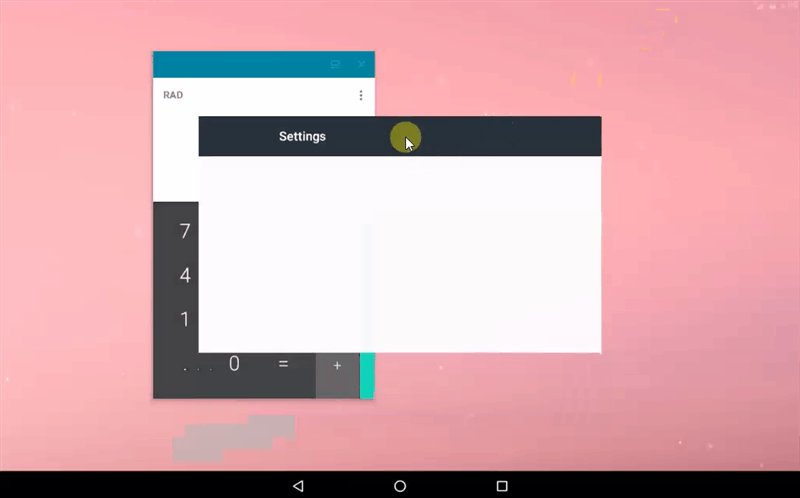
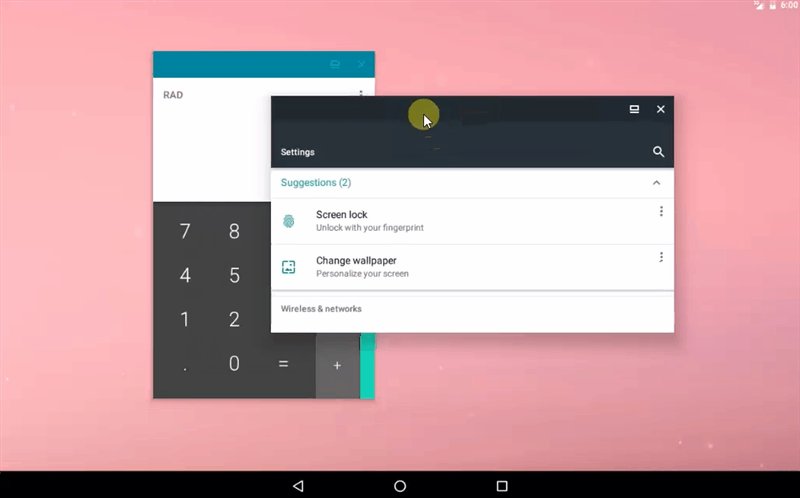
In addition to Multi-Window in Android N, Tablets have Freeform mode. Similar to opening multiple windows on your desktop OS. Maybe a GIF will help you better understand.

GIF from Lifehacker
But let’s just focus on Multi-Window for now.
By adding <layout /> inside <activity /> in your Manifest, I could say we’re pretty much done. That is all that’s needed to enable Multi-Window.But I’m sure you’re not here for JUST that? Apart from resizing, the layout needs to adapt to size changes.
Making an adaptive UI
You must be wondering, “What needs to be done, to make my UI adaptive?”. Well there’s nothing new you have to do. If you think hard enough, you’ll realise the solution already resides within Android.
Yes, its Android’s resource directory! Those familiar with designing adaptive UI for tablets will feel right at home.
READ ALSO: Material Design for Tablets
If not, I strongly recommend you read the above post, for an up-to-date primer on designing adaptive Android layouts.
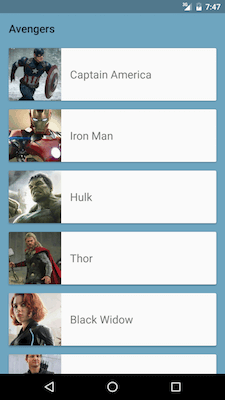
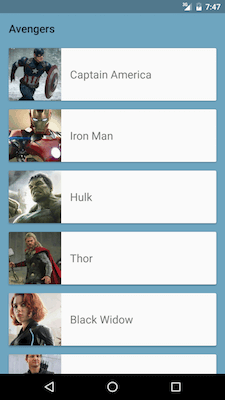
So let’s see an example first. Here I have a list of the original Marvel Avengers team.
[su_row][su_column size=”1/2″]

[/su_column] [su_column size=”1/2″]

[/su_column] [/su_row]
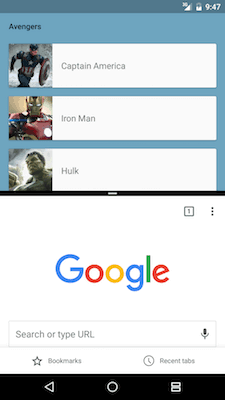
Looking good on the left, but in Multi-Window mode? Not much. The cards are huge for such a tiny window. Let’s make each card’s height smaller, so we can view more in a smaller window.
Also, did you notice? Android automatically resized the Toolbar’s title in Multi-Window.
TIP: How to launch Multi-Window in Android Nougat
Long-press the Recents button. Or from the Recents screen, long-press + drag a window onto the highlighted area.
Create res>values-h500dp folder. Those familiar with the ‘smallest-width’ concept for creating layouts will immediately recognize that it works the same way for height.
NOTE:
This ideally works on the smallest-width concept. However, smallest-height sh400dp doesn’t seem to work, and gives a compile error (weird)! However, if anyone can clarify this for me, it would be great!
Create dimens.xml under values-h500dp folder.
Doing so tells Android that “Hey, if my app’s height is greater or equal to 500dp, use the values-h500dp folder, otherwise go for the regular res/values folder”. I want my card’s height to be smaller on Multi-Window. So here’s how I define it’s value:
[su_row][su_column size=”1/2″]
values-h500dp/dimens.xml
<dimen name="card_height">96dp</dimen>
[/su_column] [su_column size=”1/2″]
values/dimens.xml
<dimen name="card_height">80dp</dimen>
[/su_column] [/su_row]
In this way, if my app’s height will be greater or equal to 500dp, card will be 96dp tall. If its lesser than 500dp in height, the card will be 80dp tall. Similarly, you can adapt your UI by providing alternate dimensions under the appropriate values folder.
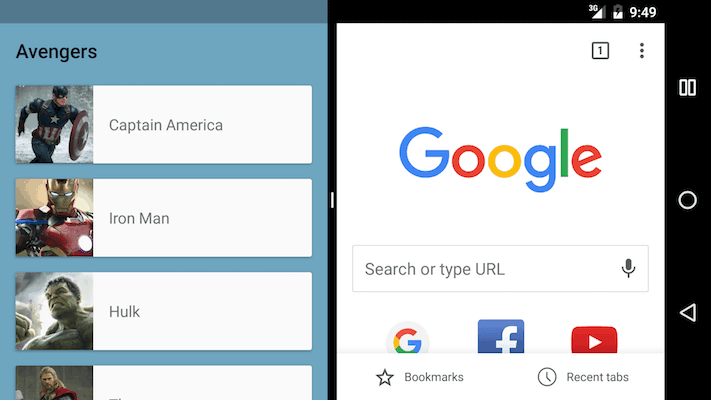
Here’s the result of how the list adapts in Multi-Window:
[su_row][su_column size=”1/2″]

[/su_column] [su_column size=”1/2″]

[/su_column] [/su_row]
Looking good on landscape too!

Listening to Multi-Window changes
Use the method isInMultiWindowMode() in your Activity, to determine if your app is in Multi-Window. Note that our Activity’s lifecycle is not altered. When you alternate between the 2 apps in Multi-Window, your app pauses and resumes accordingly.
SOURCE CODE: Available on GitHub
Things to remember
- Make sure you’re handling configuration changes properly using
onSavedInstanceState() - Don’t entirely change the UI, so users can avoid relearning the interface
- Handle both portrait and landscape changes
- Make the UI adapt from a minimum size of 220dp and up
Multi-Window in Android N highly encourages multi-tasking. Expect to see a lot of apps use this feature.
Are you adapting your apps to Multi-Window? How have you modified your layouts? Drop ’em in the comments or subscribe below for future posts!