Material Design Onboarding in Android- Quickstart (Tap Target)

There are 3 Material Design Onboarding models in Android. In this tutorial, we’ll learn about using the Quickstart model using TapTarget library.
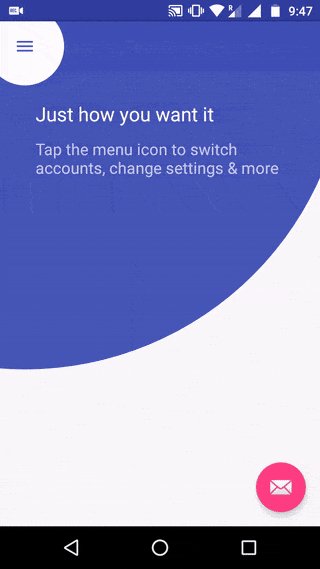
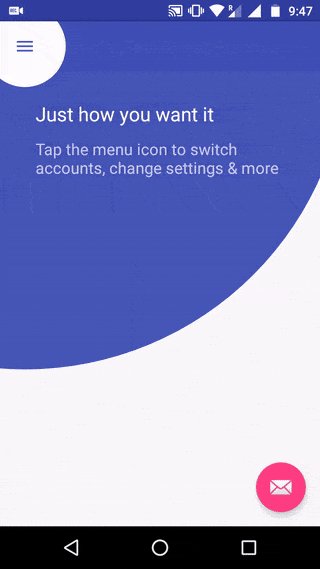
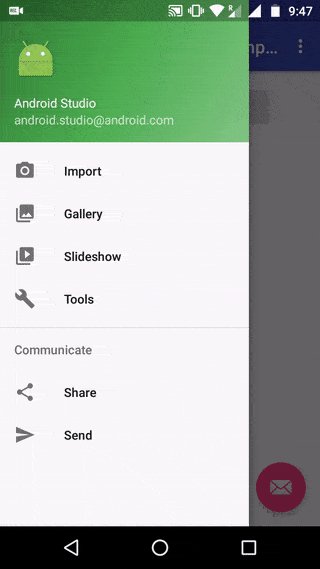
This is part of the updated Material Design guidelines for apps. There are 3 types of Material Design onboarding models:
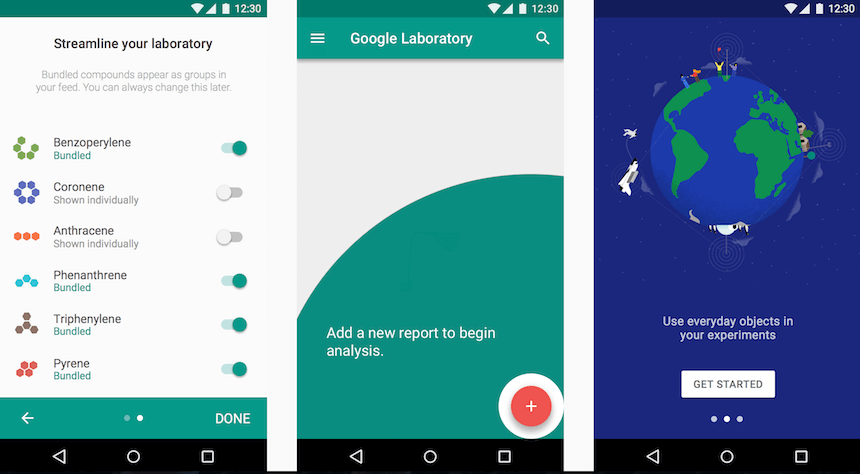
- Self-Select
Display a series of choices allowing users to customize their app experience - Quickstart
Let users start using your app immediately and highlight actions they can take. - Top User Benefits
Display the top 3 features of your app with a carousel.

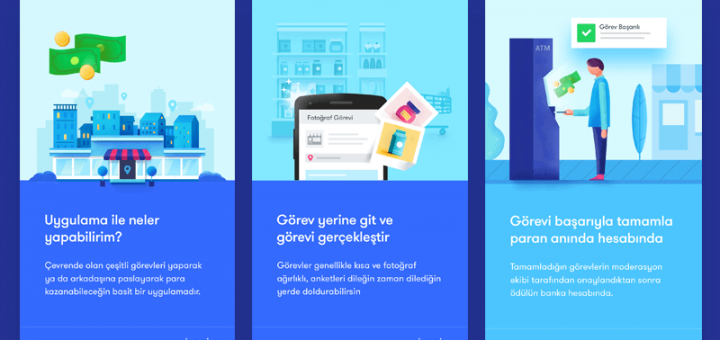
Self-Select, Quickstart, & Top User Benefits (Left to Right) – material.google.com
Which Material Design Onboarding model to use?
The ‘Quickstart‘ model only serves you best when your app is something people are already familiar with. Like a chat, email, or camera app.
Provide value and encourage return visits by introducing users to new features and functionality at contextually relevant moments. – Feature Discovery (material.google.com)
However, if your app is something groundbreaking and new. If it has new features people don’t know how to use or aren’t familiar with. Then the ‘Top User Benefits’ model is the best choice.
If you’re app’s home feed is built based on user choices. Like how most social networks build your newsfeed the first time you join. Then for cases like these, you have the ‘Self-Select’ model.
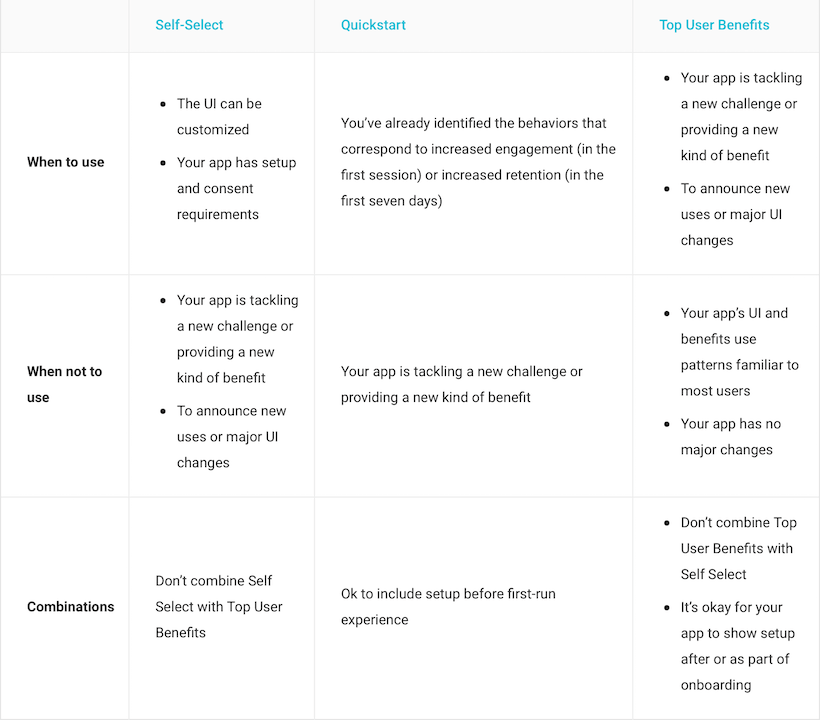
The table below can help decide which model best fits your Material Design app:

Source: material.google.com
NOTE:
While onboarding is a crucial part of your app’s experience, your major focus must be on the app itself. As there is no use having an amazing onboarding experience, with a mediocre app. This increases user expectation, only to disappoint them later.
Quickstart Onboarding with Tap Target

Get the demo App here.
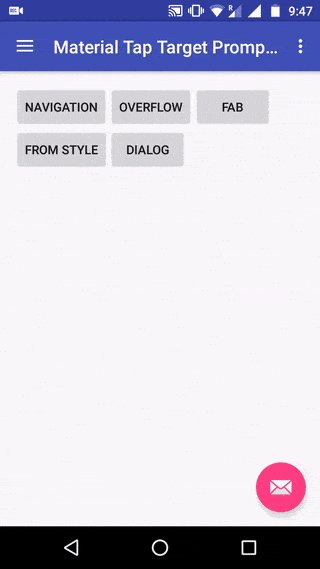
A feature discovery prompt focuses user attention on a specific UI element. – Tap target
Now that you know what the Tap Target effect looks like, let’s get to using it.
Luckily, there’s a handy library called Material TapTarget Prompt by Samuel Wall. So let’s use it to make quick work of this.
Let’s start by adding the dependency. First, add the jcenter repository in your project level build.gradle file.
repositories {
jcenter()
}
Next, add the library dependency to your app level build.gradle file.
dependencies {
compile 'uk.co.samuelwall:material-tap-target-prompt:1.1.4'
...
}
Finally, decide upon which View must show the Tap Target.
new MaterialTapTargetPrompt.Builder(YourActivity.this)
.setTarget(findViewById(R.id.yourView))
.setPrimaryText("Here is an interesting feature")
.setSecondaryText("Tap here and you will be surprised")
.setOnHidePromptListener(new MaterialTapTargetPrompt.OnHidePromptListener()
{
@Override
public void onHidePrompt(MotionEvent event, boolean tappedTarget)
{
//TODO: Store in SharedPrefs so you don't show this prompt again.
}
@Override
public void onHidePromptComplete()
{
}
})
.show();
Use Tap Target sparingly
Use Tap Target to only highlight the most important features. It helps direct users to an action you want them to take.
For example, take the Gmail Android app. Its primary action is to compose new email, which is prioritized with a Floating Action Button. Hence the FAB here, is a perfect case for Tap Target.
READ ALSO:
Keep in mind that ‘Quickstart’ must only be used ONCE per feature. Introduce features to users one by one, gradually over time.
This will involve you storing a SharedPreference, once Tap Target has been displayed for a feature.
You can always allow users to reset this via your app’s Settings screen.
Customization
Here are a few Builder methods for the MaterialTapTargetPrompt class:
- Animation Interpolators-
setAnimationInterpolator(new FastOutSlowInInterpolator())
- Change highlighted icon (useful for color inversion when showing TapTarget)-
setIcon(R.drawable.ic_your_icon)
- Theming-
Some properties you can define for styling TapTarget in values/styles.xml–
– focalRadius
– backgroundColour
– focalColour
– primaryText
– secondaryText
– focalRadius
– primaryTextSize
– secondaryTextSize
Remember that Quickstart will highlight a feature only ONCE. Also, it reveals each feature gradually over time as a user uses the app. The time span could be a week or so. Once a feature is highlighted, Tap Target is not displayed for it again.
SAMPLE APP: Available on GitHub.
We are already familiar with the ‘Top User Benefits’ model. Its the App intro sliders made with ViewPager.
READ: Onboarding with Android ViewPager: The Google Way
The Quickstart model for Material Design onboarding is the fastest way to get users familiarize with your app. It uses Tap Target helps encourage user action.
Quickstart takes users straight into your app. Then, on the way it sprinkles little tips and suggestions with how and what to use. This model in my opinion, is the best by far. Because mobile users do NOT like to wait!
So which Material Design Onboarding model are you using in your Android app? Let me know in the comments, or subscribe below for more updates!
Header image: Onboarding screens by Murat Gürsoy




Hi,I have a question. In MainActivity ,line 82:
tapTargetPromptBuilder.setTarget(tb.getChildAt(1));
I can’t find toolbar’s children
Hi Jack,
I agree with you as I cant find the same. But if you see the code snippet in this tutorial, you must specify a proper View with an ID. There is no child View that is being referenced 🙂
i dont want this to be appeared again ….