Quick Return Pattern with Android Design Support Library

The ‘Quick Return’ is a famous UI pattern seen in Android apps. It aims to dedicate the screen’s maximum possible real estate to content, instead of controls. With Android Design Support Library, the same which was harder in the past, is now quite easy!
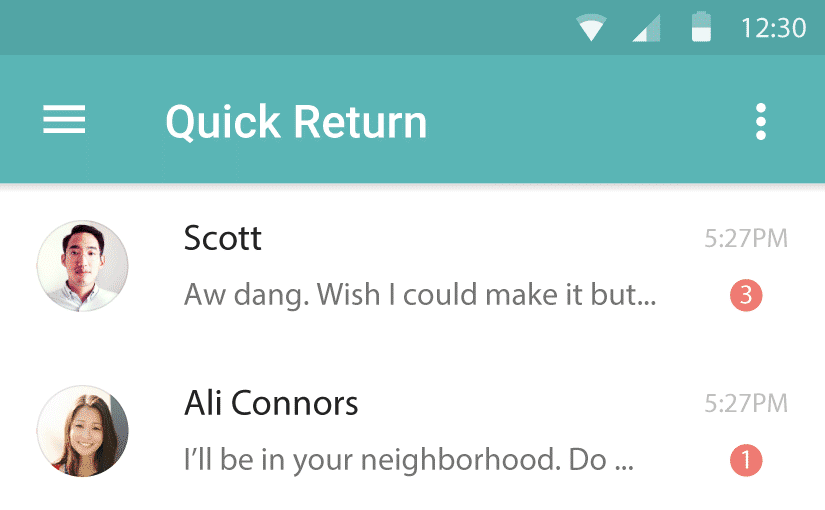
Quick Return Pattern
This is similar to Google Now’s search box. It scrolls off-screen with the rest of the scrollable content, but upon scrolling slightly up at any point, it scrolls back into view – Roman Nurik
You might have come across this in my Implement a FAB post where I would’ve showed you how to implement this which was quite a tedious process. The good news is, in this post the very same effect is quite easily achievable with pure XML only!
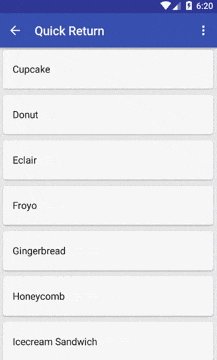
Take a look at this video for a better understanding.
We can see a lot of famous apps implement the Quick Return pattern such as Google +, WhatsApp and Play Store. The Android Design Support Library enables us to achieve this pattern with minimal effort. Something which was an intensive process to do in the past!
When to use it?
The pattern works best when you have a long list of scrollable content. A perfect example would be a contacts list, a news feed and even a gallery.
Content always takes top priority and giving maximum screen space to just that is essential. Screen real estate is all the more important in phones which have smaller displays compared to their tablet counterparts.
Controls such as the Toolbar (ActionBar), Split Action Bar, Floating Action Button, all take up space and prove to be a hindrance. Hence really long scrollable content is the perfect opportunity for us to implement this pattern and hide such persistent controls. These can always be revealed upon scrolling up again.
Also read:
- Material Design Tabs with Design Support Library
- Flexible Space with Image Pattern
- Parallax Scrolling Tabs
Layout
Let’s take a look at how our XML structure will be first. The AppBarLayout will help us control the Toolbar behavior.
<!-- Helps listen and react to events in child views -->
<android.support.design.widget.CoordinatorLayout >
<!-- Helps control Toolbar -->
<android.support.design.widget.AppBarLayout >
<android.support.v7.widget.Toolbar />
</android.support.design.widget.AppBarLayout>
<!-- Our scrollable list with scroll behavior -->
<android.support.v7.widget.RecyclerView />
</android.support.design.widget.CoordinatorLayout>
If any of the new widgets don’t make sense to you, then I highly recommend that you go through my previous post which clearly explains everything.
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways" />
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
Do note the highlighted lines as these two are key in making the Quick Return pattern actually work!
The scroll flag enables views to scroll off the screen, while enterAlways enables the Quick Return pattern. The string resource ‘appbar_scrolling_view_behavior‘ tells the AppBar how to react upon scrolling the RecyclerView.
Wrapping it up!
That’s all there is to it really! Just don’t forget to do the usual drill where you need to set up your Toolbar as ActionBar and then populate your RecyclerView! 😉
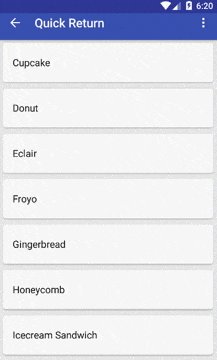
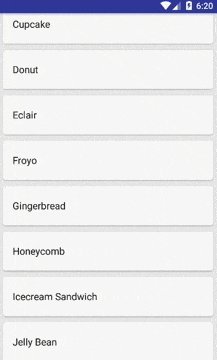
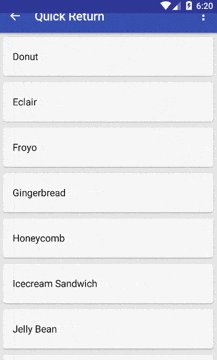
When you’re done with all that, go ahead and run your app. Your Toolbar will now be responding to scroll in RecyclerView. The Quick Return pattern will be enabled. As you scroll down the Toolbar moves out of the screen and while scrolling down even slightly, the Toolbar moves back into the screen.
Check out this code sample on GitHub.
Maximizing screen real estate is of real importance for apps especially those running on phone that have small screens. Making use of the available space smartly allows us to hide what’s not required, allowing our content to stand out. This eliminates hindrances, prioritizing the content our users want to see comfortably.
NOTE: The Design Support Library is the first of its kind and aims to achieve big. But being released recently, it is bound to have its bugs.
Do subscribe (below) or Follow @Suleiman_194 for instant updates on new posts, tips and tricks in Android design.
Cheers!





Can we do the same thing with a floating action button?
HI Joseph,
You cannot use the same behavior with a FloatingActionButton. However, you can write a custom behavior for it. http://stackoverflow.com/questions/33208613/hide-floatingactionbutton-on-scroll-of-recyclerview
This is using the Design Support’s Behavior class, but its fairly complex.
Alternatively, a much easier method is RecyclerView’s scroll listener:
http://blog.grafixartist.com/implement-floating-action-button-fab-part-2/
I would personally use this. Good luck!
Thanks Suleiman, the SO link was a revelation but the other link was a dead end. Thanks again.
Can i use SwipeRefreshLayout with this?
Hi Witalo,
Of course you can. But be advised that this can lead to known scrolling issues.
You will have to wrap your RecyclerView with a SwipeRefreshLayout. You’ll have to put this inside a NestedScrollView.
When you start including a child scrollable view within another, it leads to scroll issues 🙂
So do take a look at this issue before proceeding: http://stackoverflow.com/questions/32069607/android-design-library-swiperefreshlayout-dont-detect-swipe-over-collapsingtoo
Will this work if I implement it with a viewPager?
Hi Srujan,
It definitely can work with a ViewPager setup. Instead of a NestedScrollView, you can use a ViewPager. Just wrap your Toolber and Tablayout within AppBarLayout and you’re good to go.
Can we do a similar pattern on iOS? I think Quick Return is a great concept, but I have no idea how it’d be done on iOS. Any idea?
Hi Jeff,
I’m afraid I can’t point you to anything specific, given my limited knowledge in iOS. But based on a recent read, I think this can help you out: https://www.natashatherobot.com/navigation-bar-interactions-ios8/
scrollenterAlwaysCollapsed
Is there any way to trigger this after certain threshold?
I’m afraid there isn’t a provision for that, unless you do a custom implementation, which again isn’t THAT hard to do. You can follow this:
http://blog.grafixartist.com/implement-floating-action-button-fab-part-2/
Thanks for the reply. This site + your github repo is helping me with the material design, thanks you.
Glad its of help to you 🙂
Can you do a tutorial about how to make a material design recycler view like the thumbnail?
I got stuck on designing 🙁
Hey Tomas,
Do you mean the header image or the final output gif?
Can you make a post of how to use this behavior using fragments? I’m developing an app that have 3 fragments, in 2 of them I have a recyclerview, I want to achieve this kind of behavior but don’t have any idea of how I can do this.
As you can see, it is the scroll flags that make the quick return work. If you’re using a Fragment, you can use an interface to hide/show the Toolbar. However that doesn’t require you to use the Design Support Library, and needs a bit more work. You can get an idea on that here: http://blog.grafixartist.com/implement-floating-action-button-fab-part-2/
What about the other half of quick return; I want the FAB to scroll off the bottom of the screen and then when I scroll back up, the toolbar and the FAB should come back. Is this possible with the current design support library?
That is not the ‘other half’ of quick return. This pattern exists ever since late 2012. At that point we didn’t even have Material Design let alone the FAB.
Anyway, I don’t see the library provisioning for the quick return for the FAB as simply using the same scroll flags don’t work.
Take a look at this post if you want to hide your FAB on scroll: http://blog.grafixartist.com/implement-floating-action-button-fab-part-2/
Thanks, that will work! You would think that the CoordinatorLayout is powerful enough to handle this kind of stuff. Do you think there will be a way to do this in later versions of the design support library?
The design library is new, and the importance of FAB is growing. We can hope for support in the coming versions.
If you check the docs for CoordinatorLayout there are methods to detect nested scroll events and such. It is powerful. But its uses are largely not yet tapped.
It works with GridView?
That depends on the layout you choose for the RecyclerView, doesn’t have anything to do with the Design library.
No..I want to know if I can use grid view instead of recycler view
You can use any scrollable view.
You can